Hexo-post插入图片deploy后无法正常显示 - 已解决
问题现象
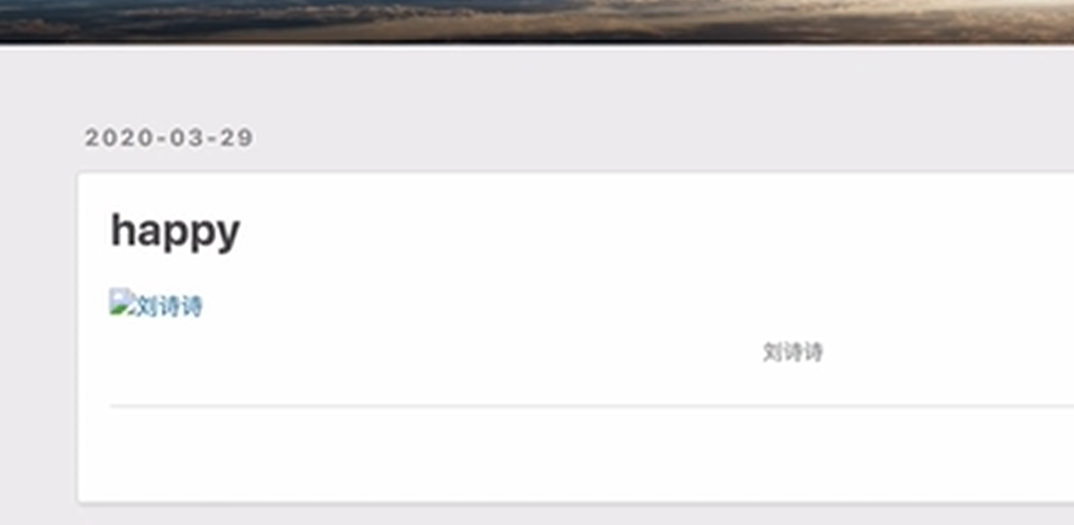
使用npm install hexo-asset-image后,即使在config.yml中设置 post_asset_folder: true,还是无法在网页中显示图片(由于之前问题没有截图,使用网上UP复现图片)

解决措施
- 卸载旧的 hexo-asset-image
npm uninstall hexo-asset-image
- 使用如下命令下载 hexo-asset-image
npm install https://github.com/CodeFalling/hexo-asset-image
- 下载完后一直使用相对路径进行图片引用(原因未知,但不报错)
例如:
source
****_posts
********demo
********demo1
************1.jpg
********demo1.md
********demo.md其中demo1和demo是使用hexo n demo && hexo n demo1创建文件时生成的文件夹,同时还有demo1.md和demo.md生成。在demo1.md中引用图片时,使用
- 写完后正常运行
hexo cleam && hexo g && hexl d
- 写完后正常运行
- 注:当前可以将图片直接放在./source/img/文件夹下,如果没有该文件夹可以自行创建,之后使用如下语法调用图片

- 注:当前可以将图片直接放在./source/img/文件夹下,如果没有该文件夹可以自行创建,之后使用如下语法调用图片
All articles on this blog are licensed under CC BY-NC-SA 4.0 unless otherwise stated.
Comments